Ngôn ngữ đối với website là gì ?
Điều đầu tiên có thể nghĩ tới đó đó là ngôn ngữ mà văn phiên bản HTML sử dụng. Nằm trong tính lang giúp trình duyệt xác minh được ngữ điệu mà website đã thể hiện.
Bạn đang xem: Chuyển đổi ngôn ngữ cho website
Thông thường, nằm trong tính này nhận thêm ở root element của văn phiên bản HTML
html lang="en">Việc thêm ở trong tính này vào root element đích thực quan trọng, quánh biết so với những người dùng mà ngôn ngữ chính của mình khác với ngữ điệu của trình duyệt. Ví dụ những người nói giờ đồng hồ Pháp khi thực hiện website này.
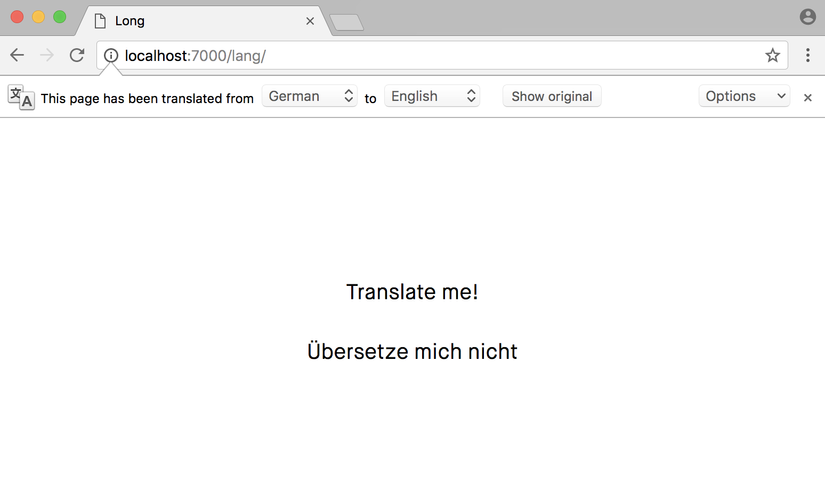
Khi thiếu thuộc tính lang, trình chăm nom sẽ coi trang web được viết bằng ngôn từ mặc định của bạn dùng, dẫn mang lại một vài công dụng không mong mỏi muốn. Dưới đấy là một lấy ví dụ với bài toán máy đọc screen xử lý website tiếng Anh bằng ngữ giọng tiếng Pháp, mà tại sao là bởi thiếu trực thuộc tính lang

Thuộc tính lang là trong những thuộc tính HTML toàn cục được cho phép áp dụng trên bất cứ thẻ HTML nào. Điều này có nghĩa rằng chúng ta cũng có thể chỉ định hồ hết phần không giống nhau của website với các ngôn ngữ không giống nhau. Đặc biệt có lợi nếu một nội dung bài viết có sử dụng một đoạn văn bạn dạng có ngôn từ khác, comme ça, par exemple.
html lang="en">body> h1>Localisation và Translation on the Webh1> p> This can be really useful, for example, if you are writing an article that references a text in a different language, strong lang="fr">comme ça, par exemplestrong> p>body>
Chỉ định ngôn ngữ cho các trang links ngoài
Thuộc tính lang được sử dụng cho những nội dung lúc này của trang web. Vậy các tài nguyên/văn bản liên kết phía bên ngoài thì sao ?Chúng ta rất có thể chỉ định ngữ điệu của khoáng sản liên kết bên phía ngoài bằng những sử dụng nằm trong tính hreflang. Như tên gọi, nằm trong tính này hướng dẫn và chỉ định ngôn ngữ trải qua thuộc tính href và chỉ có thể áp dụng cho những thẻ HTML có thực hiện thuộc tính href. Ví dụ: thẻ , cùng .
a href="https://adblockplus.org/ar/" hreflang="ar">adblockplus.org (Arabic)a>
Kiểm soát việc biên dịch
Trong một vài trường hợp, họ muốn một trong những phần của trang web luôn luôn được hiển thị bằng một ngữ điệu nhất định với không khi nào được biên dịch. Đây là lý do để nằm trong tính translate trong HTML5.1 ra đời.Thuộc tính translate rất có thể nhận hai giá chỉ trị:
yes: văn bản của thẻ rất có thể được biên dịch.no: ngôn từ của thể không được biên dịch.
Phương hướng của văn bản
Trong những ngôn ngữ, phương hướng của văn phiên bản không bắt buộc là tự trái sang cần như giờ đồng hồ Anh. Các ngôn ngữ như Ả Rập, văn phiên bản được viết từ đề xuất sang trái.
Để biến hóa hướng của văn bản, chúng ta cũng có thể sử dụng trực thuộc tính dir với tía giá trị sau:
ltr: Trái thanh lịch phảirtl: bắt buộc sang tráiauto: được cho phép thiết bị/trình để mắt tới quyết kim chỉ nan chữ dựa theo câu chữ văn bản.html lang="ar" dir="rtl">Dựa vào phương hướng nơi bắt đầu trên, trình chuyên chú sẽ áp dụng CSS tương ứng để chuyển đổi phương vị trí hướng của văn bản sử dụng ở trong tính direction.
Thuộc tính direction của CSS dìm hai cực hiếm ltr cùng rtl
html
Những thuộc tính khác liên quan đến việc kiểm soát và điều hành phương hướng văn phiên bản bao gồm:
writing-mode: xác minh văn bạn dạng hướng theo chiều dọc hay chiều ngang.text-orientation: Xác ddịnh hướng chữ lúc ở chiều dọc.Các giá bán trị nạm thế
Đối với phần lớn các website được dịch sang những ngôn ngữ khác nhau, sẽ sở hữu những trang hiển thị riêng mang đến từng ngôn ngữ. Ví dụ, bao gồm thể có rất nhiều phiên bản của trang chủ:
Để máy của người dùng biết được tất cả các trang hiếm hoi và phân một số loại chúng giống như trang nhà trên, chỉ cần dịch văn bạn dạng sang các ngôn ngữ khác nhau và áp dụng thẻ với hình dạng quan hệ là alternate. Vào thẻ của văn bản, bọn họ định nghĩa tất cả các phiên phiên bản thay thế cho trang web.
Các giá trị núm thế đối với những trang mạng xã hội
Khi đường truyền của trang web được chia sẻ, ngữ điệu của nó có thể được xác định từ thẻ meta og:locale.
meta name="og:locale" content="en_US">Nếu có không ít khu vực ngữ điệu hỗ trợ, hoàn toàn có thể sử dụng thẻ meta og:locale:alternate
meta property="og:locale:alternate" content="ar_AR">
Trái, Phải, Đầu, Cuối
Bởi hầu như các website được viết ưng thuận bằng tiếng Anh đề xuất những ở trong tính của CSS được viết với tư tưởng bắt dầu một dòng từ trái và chấm dứt dòng là bên phải. Nhưng các trang web đang xuất hiện sự thế giới hóa hơn. Bởi đó, tình thế đang gắng đổi.Ví dụ với Flexbox, phía trái mặc định của một box được gọi là vấn đề đầu, bởi đối với một box điểm đầu hoàn toàn có thể đi từ bốn phía. Các thuộc tính CSS mới bước đầu sử dụng phương thức thể hiện nay này, ví dụ như thuộc tính margin-inline-start.
Thuộc tính margin-inline-start tương ứng với margin inline ở điểm bắt đầu và rất có thể bằng với bất kỳ hướng nào trong bốn hướng của thẻ theo hướng của văn bản. Ví dụ, nếu hướng của thẻ là từ yêu cầu sang trái thì margin điểm bắt đầu sẽ tương tự với margin bên phải.
span direction: rtl; margin-inline-start: 20px; /* Equivalent lớn margin-right */

Tương tự, giả dụ writing-mode của thể được thiếp lập là theo hướng dọc và trường đoản cú trái quý phái phải, thì điểm ban đầu sẽ tương tự với margin mặt trên.
span writing-mode: vertical-lr; margin-inline-start: 20px; /* Equivalent to margin-top */

Có phần lớn thuộc tính khác hoạt động tương tự. Ví dụ như margin-inline-end vận động tương trường đoản cú margin-inline-start mà lại khác là vận dụng cho điểm cuối của thẻ. Lấy ví dụ ban thuở đầu kể trên, giả dụ hướng văn bạn dạng từ yêu cầu sang trái thì margin điểm cuối sẽ tương đương với margin mặt trái.
span direction: rtl; margin-inline-end: 20px; /* Equivalent to margin-left */

Các website có nhiều ngôn ngữ lấy ví dụ như tiếng Anh, giờ đồng hồ Pháp, tiếng Hoa… thường xuyên được thực hiện bằng 2 biện pháp như sau:
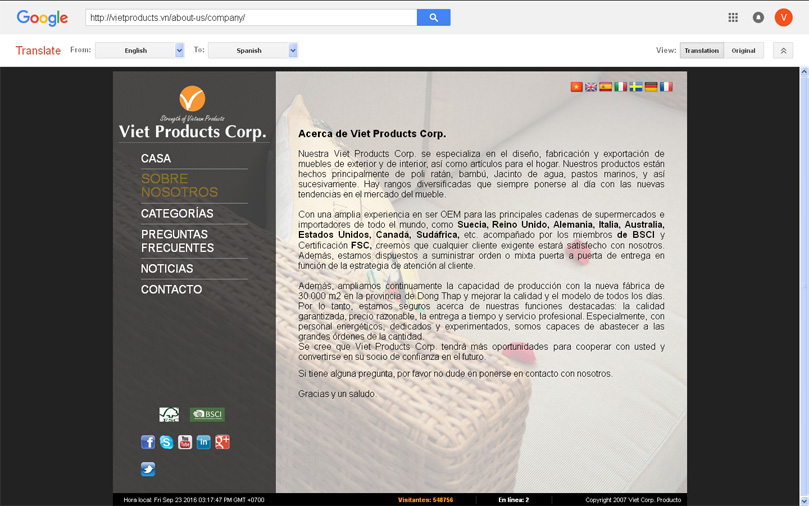
Cách 1: cài Google Translate để tự động dịch website sang các ngôn ngữ khác.Cách 2: Nhân bạn dạng ngôn ngữ giờ đồng hồ Việt sang các ngôn ngữ khác.Cả hai phương pháp làm này đều phải có những ưu cùng khuyết điểm riêng, xét về phương diện hiệu quả. Với giải pháp làm 1 thì công ty lớn vừa tiết kiệm ngân sách được chi tiêu (chỉ trả cho phiên bản website gốc), vừa không hẳn lo phần dịch thuật nội dung, chuyển đổi thiết kế banner cho các ngôn ngữ tương ứng... Nhưng hiệu quả đạt được thì chỉ với tính hiệ tượng là website cũng có rất nhiều ngôn ngữ, còn về thực ra thì quý khách ở những thị trường quốc tế khó lòng cảm giác thuyết phục với câu chữ website trải qua máy dịch Google. Họ chỉ hoàn toàn có thể hiểu nôm na là website này nói đến vấn đề gì, vì thế cách làm này chỉ là phương án tạm thời mang lại có.
(Xuất hiện tại bảng thông báo Google Translate làm việc đầu website)

Một số doanh nghiệp tuy vậy cài Google Translate vào trang web nhưng không thích hiển thị báo hiệu website đang chuyển dời bởi Google. Bằng cách cho ẩn đi thanh thông tin thì có thể nhìn website sẽ mượt mà, bình thường giống như website đang có khá nhiều phiên bạn dạng ngôn ngữ, địa chỉ URL nhìn cũng tương đối đẹp mắt. Tuy nhiên, cách làm này nguy hiểm ở vị trí nó có thể khiến fan xem lầm tưởng rằng câu chữ website là do chính công ty biên biên soạn để media đến khách hàng. Vì unique nội dung chuyển dời bằng thiết bị không thiết yếu xác, nên fan xem sẽ đánh giá oan mang lại website, review thấp dịch vụ của người tiêu dùng rất oan uổng.Cách có tác dụng 2 thì ngoài giá thành thiết kế phiên phiên bản website gốc, mỗi ngôn từ khác sẽ được cộng thêm từ bỏ 10 – 30% ngân sách tùy trực thuộc vào phiên bản thiết kế đòi hỏi chuyển đổi nhiều hay ít. Kế bên ra, doanh nghiệp bắt buộc phải chi tiêu thời gian và giá thành cho phần nội dung khớp ứng với những ngôn ngữ. Sự việc cần coi xét ở đây là: bao gồm nên nhân phiên bản y chang như đúc website tiếng Việt sang các ngôn ngữ khác? như thể từ giao diện xây cất đến các thể loại nội dung bao gồm trên website, giờ Việt tất cả sao, tiếng Anh bắt buộc giống y vậy?
Thực tế cho biết khách hàng ở các thị trường khác nhau có gu thẩm mỹ, cách đón nhận thông tin, nhu yếu thông tin hoàn toàn khác nhau. Một website tuyệt đẹp ở thị trường Việt Nam rất có thể quá lòe loẹt ở thị trường Mỹ, hoặc khó khăn hiểu so với thị ngôi trường Nga. Những thông tin khuyến mãi ngay hấp dẫn với thị trường Việt Nam không hề thu hút khách hàng ở Nhật Bản. Chưa kể một tên miền thuần Việt như: www.tencongtycuaban.com.vn lại là 1 khó khăn cho người tiêu dùng Đức so với tên miền: www.yourcompany.com.

Trong đó, cấu trúc dữ liệu không nên và đừng lúc nào dựng song song theo kiểu bên giờ đồng hồ Việt là Giới thiệu, bấm qua tiếng Anh đề nghị là About us. Không hề ít doanh nghiệp cứ nhất mực là phải song song, tiếng Việt gồm sao, tiếng Anh phải có vậy. Nhưng khi nhập liệu thực tiễn mới thấy không hẳn vậy. Ví dụ: Danh mục thành phầm ở thị trường nước ta bán các loại sản phẩm A-B-C-D, nhưng lại ở thị phần Nhật chỉ cung ứng 3 món đồ A-B-D, không có C. Nhưng lại không nhập không được, vày cây thư mục vẫn dựng song song phần nhiều nhau. Khi đó, phải bổ sung cập nhật "trường đúng theo ngoại lệ" vào cây thư mục. Giả dụ trong cây thư mục nhưng mà có rất nhiều trường hòa hợp ngoại lệ vì thế thì chứng minh hệ thống đã không được phân tích tốt ngay từ bỏ đầu. Vị vậy, khẳng định nhu cầu tin tức để dựng cây thư mục tương xứng cho từng ngôn ngữ, căn cứ từ đó mới chọn kiểu thi công phù hợp. Hãy xem thêm trường phù hợp của website thẩm mỹ Viện BS Tú:
- Website giờ Việt có không thiếu các chuyên mục.

- Webiste tiếng Thái chỉ có 01 trang duy nhất, giới thiệu tổng quan tiền về TMV và các dịch vụ tiêu biểu, tin tức liên hệ.
Xem thêm: Tất Cả Các Tướng Trong Liên Quân Mobile, Mới Nhất 2023

Cách có tác dụng này vừa máu kiệm, vừa hiệu quả, vừa mang về cho khách hàng thông tin chính thống, chuyên nghiệp hóa lại cân xứng với kỹ năng truyền thông của công ty.