Visual studio code được biết đến là một phần mềm biên soạn thảo mã mối cung cấp được các lập trình viên áp dụng phổ biến. Visual Studio Code là gì? những tính năng trông rất nổi bật nhất cầm cố nào mà lại được IT ưa chuộng, bọn họ ưu tiên áp dụng ứng dụng này trong các bước mỗi ngày. Nếu bạn chưa nắm rõ thì hãy cùng Mona Media khám phá ngay sau đây.
Bạn đang xem: Cách sử dụng visual studio code
Visual Studio Code tức thị gì?
Visual Studio Code với chức năng chính là ứng dụng mang đến phép chỉnh sửa hoặc biên soạn thảo những đoạn code nhằm cung ứng trong quá trình thực hiện tại xây dựng, kiến thiết website được hối hả hơn. Visual Studio Code vẫn rất có thể được viết tắt là VS Code. ứng dụng trình biên soạn thảo này vận hành êm ái trên những nền tảng như Windows, mac
OS và tất cả Linux. Kề bên đó, VS Code còn đưa về khả năng tương hợp với thiết bị máy tính xách tay có cấu hình tầm trung vẫn được phép sử dụng dễ dàng.

Visual Studio Code phục vụ đa dạng các chức năng Debug, nó đi kèm với Git cùng Syntax Highlighting. Điều đặc biệt là nó vẫn tự kết thúc mã thông minh với khả năng cải tiến mã nguồn nhanh nhất. Nhờ anh tài này, Visual Studio Code có thể chấp nhận được người sử dụng được phép thay đổi Theme, phím tắt và đa dạng mẫu mã những tùy chọn khác nhau. Chú ý chúng thì ứng dụng trình biên soạn thảo Code này tương đối là nhẹ, cơ mà lại tiềm ẩn vô số những tính năng mạnh bạo mẽ.
Dù được thiết kế muộn nhưng VSCode đang trở thành một trong những Code Editor vạc triển khỏe mạnh và phổ cập nhất so với lập trình viên. Nhờ vào sự cung ứng nhiều ngôn từ lập trình phổ biến, tích hợp không hề thiếu tính năng về tối ưu và kỹ năng mở rộng. Phần mềm VSCode đang trở đề xuất cực kì quan trọng đối với bất kể lập trình viên nào.
Phân biệt Visual Studio Code cùng với Visual Studio

Một số tín đồ vẫn vẫn nhầm lẫn giữa Visual Studio Code cùng với Visual Code bởi vì cả hai đều mang tên gọi khá tương đương với nhau. Xét về thực chất thì nhì phiên phiên bản này hoàn toàn khác nhau. Rõ ràng là một số điểm khác hoàn toàn sau đây:
Visual Studio là một phần mềm được phạt triển khá đầy đủ các bản lĩnh và sự thuận tiện tối đa.Visual Studio chỉ là một trong trình soạn thảo văn bạn dạng trên ứng dụng đơn giản.Visual Studio Code có khả năng trình sửa đổi văn bản đa nền tảng bao hàm nhiều nền tảng khác nhau. Nó cũng có thể được mở rộng với những plugin theo nhu cầu riêng của xây dựng viên.Visual Studio chỉ có thể chạy vào hai nền tảng giới hạn là Windows hoặc Mac. Đây là nhì hệ điều hành và quản lý có tính chất không giống nhau hoàn toàn.Tốc độ xử lý củ Visual Studio Code được reviews là chạy cấp tốc hơn so với ứng dụng Visual Studio.Về mặt dung lượng thì Visual Studio Code luôn bé dại hơn Visual Studio.Những ưu điểm nổi bật nhất của Visual Studio Code
Visual Studio Code được coi là công cụ cung cấp những trình biên tập Code trở nên thịnh hành nhất hiện tại nay. Ứng dụng này cũng ngày càng chứng tỏ được ưu thay vượt trội của chính bản thân mình khi đứng tầm thường với những phần mềm khác. Tuy nhiên, bản miễn phí tổn thì không có quá những những khả năng nâng cao. Visual Studio Code thực sự vẫn hoàn toàn có thể đáp ứng được số đông nhu mong cơ bản từ những lập trình viên. Visual Studio Code đang rất được khá nhiều các bạn trẻ trong nghành nghề IT mếm mộ bởi những tính năng quá trội mặt dưới.
Hỗ trợ nhiều ngôn ngữ
Hầu như những ngôn ngữ lập trình sẵn như CSS, HTML, C#,… phần đông được Visual Studio Code tiện lợi nhận diện. Nó sẽ chuyển ra chú ý nếu chương trình của chúng ta bị lỗi. Bạn cũng có thể dựa vào đó để dấn diện các lỗi phần mềm đang gặp phải và xử lý chúng được lập cập hơn.
Đa dạng phần đông nền tảng
Theo thống kê thì những lập trình viết code thường thì chỉ sử dụng được tối đa gốc rễ Windows giỏi Mac Systems. Tuy nhiên, ví như bạn lựa chọn Visual Studio Code thì nó có thể chuyển động cùng lúc nhiều nền tảng đa dạng chủng loại khác nhau.
Lưu tài liệu an toàn
Xét về tính bảo mật dữ liệu này được đòi hỏi cao, quan trọng đặc biệt đối với các hệ thống lập trình viên ngành technology thông tin. Tín đồ dùng rất có thể tin tưởng tuyệt đối hoàn hảo khi áp dụng Visual Studio Code. Chính vì nó có tác dụng kết nối dễ ợt với Git hoặc ngẫu nhiên kho lưu trữ dữ liệu hiện có.
Cung cấp hỗ trợ tiện ích
Trường hợp ngôn từ lập trình của xây dựng viên sử dụng không nằm trong danh sách những ngôn ngữ mà lại Visual Studio Code hỗ trợ. Chúng ta sẽ thực hiện tải thêm những tiện ích mở rộng. Điều này cũng không làm tác động nhiều mang đến hiệu năng của phần mềm bởi phần không ngừng mở rộng được hoạt động hiếm hoi như một chương trình hòa bình hoàn toàn.
Có tính Intelligence
Phần mượt Visual Studio Code có khả năng đặc trưng hiếm hoi so với những chương trình mã code khác. Đó là nó có thể phát hiện bất kỳ đoạn mã như thế nào không tương đối đầy đủ để báo lỗi. Intellisense tất cả thể tự động hóa giúp những lập trình viên bổ sung cập nhật cú pháp còn thiếu, kể cả khi tham gia học quên mà chúng ta không khai báo biến.
Lý do chúng ta nên thực hiện Visual Studio Code

Không yêu cầu Visual Studio Code trở nên phổ cập một phương pháp tự nhiên. Theo khá nhiều người đánh giá thì tính ứng dụng của nó khôn xiết cao. ứng dụng có vô vàn các lý do để thiết kế viên thực hiện Visual Studio Code bởi một số trong những tính năng quá trội mà nó đem lại. Điển hình như:
Thiết kế giao diện ứng dụng thân thiện gần gụi với bạn dùng. chúng ta cũng có thể sử dụng khi đang có ít kinh nghiệm trong lập trình.Quá trình mã hóa và gỡ lỗi được tối ưu quá trội. Visual Studio Code để giúp bạn tiết kiệm chi phí được thời gian. Bởi vì nó được kiến tạo những phím tắt mở ra tác dụng hoặc thêm dòng lệnh. Mục đích đó là để tránh làm khó khi sẽ code. Tín đồ dùng cũng đều có thể bổ sung hay thay đổi các phím tắt sao cho tương xứng với mục tiêu sử dụng của mình.Kiến trúc ưu việt và chúng ta cũng có thể khai thác mở rộng. Visual Studio Code được kiến thiết và cách tân và phát triển dựa bên trên Electron kết phù hợp với nhiều khối hệ thống ngôn ngữ công nghệ thông minh. Nó phối hợp cùng khả năng vận hành vô cùng trẻ khỏe của thiết yếu phần mềm. Đây được coi như như một từng trải vô cùng hoàn hảo dành cho những người sử dụng.Cộng đồng cung cấp được reviews là rất rộng lớn. trong vô số nhiều năm qua, Visual Studio Code đang dần khẳng định được vị trí gắng của phiên bản thân với cùng 1 lượng lớn những người dùng trên khắp các nước. Nếu bạn gặp ngẫu nhiên vấn đề gì trong quá trình sử dụng có thể nhờ tới sự trợ giúp từ các xã hội Microsoft hoặc StackOver
Flow.
Đối tượng đề xuất dùng Visual Studio Code
Microsoft đã dành nhiều sự chi tiêu cho Visual Studio Code và phần mềm đã được tích đúng theo thêm nhiều technology tiên tiến nhất. Visual Studio Code cân xứng với mọi đối tượng người tiêu dùng sử dụng chứ không hề riêng xây dựng viên chuyên nghiệp hóa như:
Những chúng ta sinh viên vẫn theo học và nghiên cứu lĩnh vực công nghệ thông tin.Một số người làm công việc kiểm định và thử nghiệm phần mềm của thành phầm hay có cách gọi khác là những Tester.Người sẽ làm công việc quản trị khối hệ thống cơ sở dữ liệu hay nói một cách khác là các chuyên viên Data Administrator.Tóm lại, bài viết trên đây đã phần nào giúp cho bạn hiểu rõ hơn những vấn đề tương quan đến Visual Studio Code là gì cùng các tính năng trông rất nổi bật nhất của nó. Nếu như khách hàng đang tìm ứng dụng lập trình rất tốt thì Visual Studio Code đó là một trong những sự lựa chọn tốt nhất có thể đấy nhé!
Lộ trình họcKhóa học online
Lập trình Python
Lập trình C C++ C#Lập trình di động
Lập trình PHP từ bỏ A đến ZLập trình Frontend
Javascript Framework
Lập trình Node
Js
Lập trình Java
Chuyên đề bổ trợ
Học Offline hồ nước Chí Minh
Trại Dev
Lộ trình Frontend
Lộ trình Backend PHPLộ trình Backend Node
JSLộ trình Di động
Lộ trình Python
Khóa học bổ trợ
Học Online 1 kèm 1Cho bạn mới bắt đầu
Lộ trình Frontend
Lộ trình Backend PHPLộ trình Backend Node
JSLộ trình Di động
Lộ trình Python
Khóa học vấp ngã trợ
Tài nguyên miễn phí
Chuyên mục


Bài viết sử dụng Visual Studio Code từ bỏ A mang đến Z dành riêng cho các bạn mới ban đầu học lập trình cho đến những đồng đội lập trình viên đã đi làm. Trong bài viết này mình sẽ hướng dẫn các bạn sử dụng visual studio code (VSCode) từ các làm việc cơ bạn dạng đến mọi mẹo khi thực hiện để tăng quy trình code gấp những lần. Ngoại trừ ramìnhcòn tổng hòa hợp các extension hay, cách tạo ra snippet, phím tắt luôn thể dụng vào VSCode.
1. Sơ sài về Visual Studio Code
Trong tất cả các trình soạn thảo mã nguồn, thì mình muốn nhất Visual Studio Code cũng chính vì nó được cung cấp hoàn toàn miễn phí và có phần nhiều đầy đủ công dụng mà lập trình sẵn viên cần.Nó hoàn toàn có thể chạy trên tương đối nhiều nền tảng không giống nhau, nên những lúc mình nhuần nhuyễn nó, bản thân từ Windows chuyển sang Mac tuyệt Linux cũng không phải do dự đi tìm trình soạn thảo khác.VScode hỗ trợ mình code cực kì nhiều ngữ điệu và có rất nhiều extension kèm theo theo để hỗ trợ giúp cho quy trình soạn thảo của họ nhanh giường và dễ dãi hơn.2. Phía dẫn cho tất cả những người mới bắt đầu.
Mình vẫn cho bạn bè link clip hướng dẫn cơ phiên bản về VScode, nghỉ ngơi đây bằng hữu sẽ học được các thao tác thường dùng khi sử dụng VScode.
3. Hướng dẫn tạo ra khối lệnh, tự chế tạo ra snippet cho riêng mình.
Tạo snippet sẽ giúp đồng đội gõ cấp tốc hơn, gõ đúng mực những câu lệnh dài dòng.Ví dụ như bản thân hay sử dụng console.log() thì mình sẽ tạo nên snippet lúc mình gõ zlog thì tự động nó sẽ gõ ra console.log() mang lại mình.
Trong lúc code, có tương đối nhiều đoạn mã mối cung cấp được sử dụng lặp đi lặp lại không hề ít lần. Việc tạo thành những đoạn snippet đang giúp các bạn tiết kiệm thời gian khá nhiều.
Video phía dẫn:
4. Sử dụng phím tắt trong Visual Studio Code.
Các phím tắt chung
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Shift + P | Hiển thị bảng lệnh |
| 2 | Ctrl + P | Mở nhanh, vào tập tin |
| 3 | Ctrl + Shift + N | Tạo cửa sổmới: |
| 4 | Ctrl + Shift + W | Đóng cửa sổ |
Các phím tắt chỉnh sửa cơ bản
| # | Phím tắt | Chức năng |
| 1 | Ctrl + X | Cắt dòng |
| 2 | Ctrl + C | Sao chép dòng |
| 3 | Di đưa lên / xuống | Alt + Up / Down |
| 4 | Shift + alternative text + Up / Down | Sao chép chiếc lên / xuống |
| 5 | Ctrl + Shift + K | Xóa dòng |
| 6 | Ctrl + Enter | Chèn dòng mặt dưới |
| 7 | Ctrl + Shift + Enter | Chèn dòng trên |
| 8 | Ctrl + > / < | Thò / thụt dòng |
| 9 | Home / End | Đi đến đầu / cuối dòng |
| 10 | Ctrl + Home | Đi đến đầu tập tin |
| 11 | Ctrl + End | Đi mang đến cuối tập tin |
| 12 | Thu gọn theo vùng | Ctrl + Shift + < |
| 13 | Ctrl + / | Chuyển đổi nhận xét dòng |
| 14 | Shift + alternative text + A | Chuyển đổi nhận xét khối |
Các phím tắt điều hướng
| # | Phím tắt | Chức năng |
| 1 | Ctrl + T | Hiển thị toàn bộ các biểu tượng |
| 2 | Ctrl + G | Chuyển đến dòng... |
| 3 | Ctrl + P | Chuyển mang lại file |
| 4 | Ctrl + Shift + M | Bảng tinh chỉnh vấn đề |
| 5 | F8 | Chuyển mang đến lỗi hoặc cảnh báo tiếp theo |
| 6 | Shift + F8 | Chuyển cho lỗi hoặc cảnh báo trước đó |
Các phím tắt đa nhỏ trỏ với lựa chọn
| # | Phím tắt | Chức năng |
| 1 | Alt + Click | Chèn bé trỏ |
| 2 | Ctrl + alternative text + Up / Down | Chèn con trỏ bên trên / dưới |
| 3 | Ctrl + U | Hoàn tác thao tác con trỏ cuối cùng |
| 4 | Ctrl + Shift + L | Chọn tất cả các lần lộ diện của sàng lọc hiện tại |
| 5 | Ctrl + F2 | Chọn tất cả các lần xuất hiện của từ hiện nay tại |
| 6 | Shift + alternative text + Right | Mở rộng lớn lựa chọn |
| 7 | Shift + alternative text + Left | Lựa lựa chọn co lại |
Các phím tắt sửa đổi ngôn ngữ
| # | Phím tắt | Chức năng |
| 1 | Ctrl + Space | Kích hoạt gợi ý |
| 2 | Ctrl + Shift + Space | Kích hoạt gợi nhắc tham số |
| 3 | Shift + alt + F | Định dạng tài liệu |
| 4 | Ctrl + K M | Thay đổi ngôn ngữ tập tin |
| 5 | Ctrl + K Ctrl + F | Lựa chọn định dạng |
| 6 | F12 | Go to lớn Definition |
| 7 | Alt + F12 | Peek Definition |
| 8 | Ctrl + K F12 | Mở Definition sang 1 bên |
| 9 | F2 | Đổi tên |
| 10 | Ctrl + K Ctrl + X | Cắt khoảng chừng trắng |
Các phím tắt cai quản editor
| # | Phím tắt | Chức năng |
| 1 | Ctrl + F4, Ctrl + W | Đóng editor |
| 2 | Ctrl + K F | Đóng thư mục |
| 3 | Ctrl + | Chia editor |
| 4 | Ctrl + 1 / 2 / 3 | Tập trung vào team editor1, 2 hoặc 3 |
| 5 | Ctrl + K Ctrl + Left / Right | Tập trung vào đội editortrước / tiếp theo |
| 6 | Ctrl + Shift + Pg Up / Pg Dn | Di đưa editor trái / phải |
| 7 | Ctrl + K Left / Right | Di chuyển nhóm editor |
Các phím tắt quản ngại lýfile
| # | Phím tắt | Chức năng |
| 1 | Ctrl + N | Tập tin mới |
| 2 | Ctrl + O | Mở tệp |
| 3 | Ctrl + S | Lưu |
| 4 | Ctrl + Shift + S | Lưu thành |
| 5 | Ctrl + K S | Lưu vớ cả |
| 6 | Ctrl + F4 | Đóng |
| 7 | Ctrl + K Ctrl + W | Đóng tất cả |
| 8 | Ctrl + Shift + T | Mở lại editorđã đóng |
Các phím tắt về display
| # | Phím tắt | Chức năng |
| 1 | F11 | Bật chế độ toàn màn hình |
| 2 | Shift + alt + 0 | Chuyển đổi bố cục editor(ngang / dọc) |
| 3 | Ctrl + = / - | Phóng khổng lồ / thu nhỏ |
| 4 | Ctrl + B | Chuyển đổi cơ chế hiển thị Sidebar |
| 5 | Ctrl + Shift + E | Hiển thị Explorer / Toggle focus |
| 6 | Ctrl + Shift + F | Hiển thị tra cứu kiếm |
| 7 | Ctrl + Shift + G | Hiển thị Source Control |
| 8 | Ctrl + Shift + D | Hiển thị Debug |
| 9 | Ctrl +Shift + X | Hiển thị Extension |
| 10 | Ctrl + Shift + H | Thay nạm trong tập tin |
| 11 | Ctrl + Shift + J | Chuyển đổi cụ thể tìm kiếm |
| 12 | Ctrl + K Z | Chế độ Zen (Esc Esc nhằm thoát) |
Các phím tắt Debug
| # | Phím tắt | Chức năng |
| 1 | F9 | Chuyển đổi breakpoint |
| 2 | F5 | Bắt đầu / Tiếp tục |
| 3 | Shift + F5 | Dừng lại |
| 4 | F11 / Shift + F11 | Bước vào / ra |
| 5 | F10 | Bước qua |
| 6 | Ctrl + K Ctrl + I | Hiển thị di chuột |
Các phím tắt tích hòa hợp terminal
| # | Phím tắt | Chức năng |
| 1 | Ctrl + ` | Hiển thị terminal |
| 2 | Ctrl + Shift + ` | Tạo terminal mới |
| 3 | Ctrl + C | Sao chép lựa chọn |
| 4 | Ctrl +V | Dán vào terminal |
Với sử dụng phím tắt VScode thì Zend
VN đã và đang có loạt đoạn phim hướng dẫn cho anh em các phím tắt bọn họ thường xuyên áp dụng nhất.
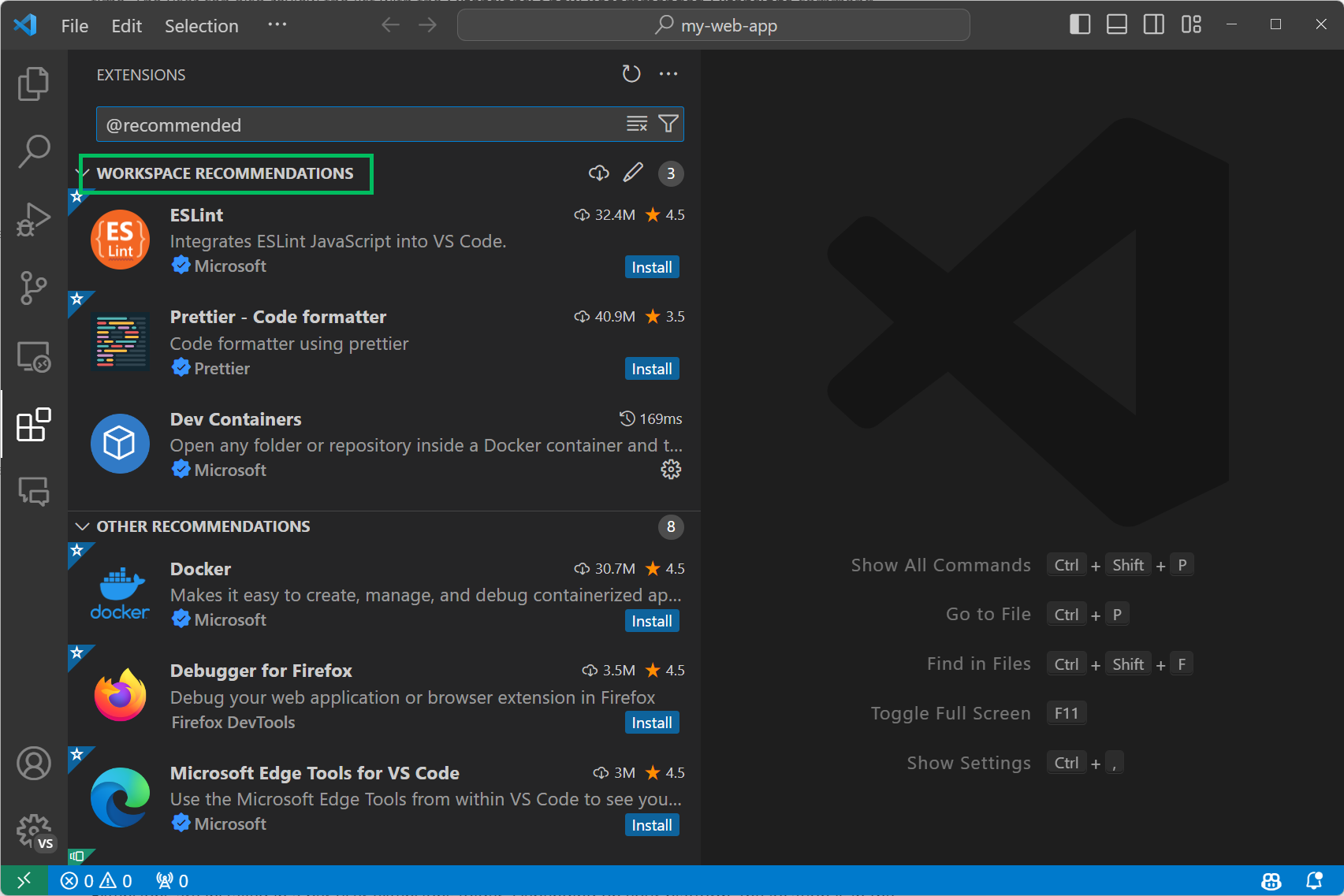
5. Những Extension hữu ích cho lập trình sẵn viên
Extension là các phần không ngừng mở rộng được họ lựa chọn và setup vào, nó hỗ trợ bọn họ viết code nhanh hơn, báo lỗi, đề cập lệnh, cung ứng chạy một tệp tin code bất kỳ...
Có tương đối nhiều extension cho VScode mà lại Zend
VN sẽ nghiêncứu và tìm ra phần nhiều extension xuất xắc và có lợi nhất, tương xứng với mọi bằng hữu lập trình.
| 1 | Extension Quokka - Realtime tác dụng Code | |
| 2 | vscode-icons - bộ Icon đẹp cho các folder, tệp tin trong VScode | |
| 3 | Material Icons- bộ Icon đẹp cho những folder, file trong VScode | |
| 4 | Extension Drawio - Vẽ biểu thứ trực tiếp trên VScode | |
| 5 | Extension Live server - review trực tiếp hiệu quả trong khi code | |
| 6 | Extension Code Spell Checker - tìm tra, thông báo phần code bị gõ sai | |
| 7 | Extension Bracket Pair Colorizer - giúp phân biệt các cặp vệt đóng, mở ngoặc | |
| 8 | Extension Colorize - giúp phân biệt những mã màu sắc CSS | |
| 9 | Extension Prettier Code Format - tự động format code gọn gàng gàng, dễ đọc | |
| 9 | Extension Path Intellisense - Đề xuất băng thông thư mục, tập tin | |
| 10 | Extension Better Comments - Tạo comment code những màu, dễ phân loại | |
| 11 | Extension Auto Rename Tag - auto thay thay tên tag | |
| 12 | Extension Auto Close Tag - auto đóng tag | |
| 13 | Emmet - bí quyết soạn thảo html nhanh |
Và còn không hề ít thứ hữu dụng nữa, mình vẫn tiếp tục cập nhật thêm đến anh em.
Như vậy mình đã tổng hợp các hướng dẫn và chia sẻ các mẹo Visual Studio Code mang lại anh em, chúc bằng hữu ngày càng tiến xa không dừng lại ở đó trên con phố lập trình.
Xem thêm:
Nếu bạn bè thấy giỏi thì chia sẻ giúp mình để mình có thêm cồn lực để tiếp tục update nội dung và ra thêm bài bác mới hỗ trợ đồng đội trong quá trình lập trình. Cảm ơn bằng hữu đã theo dõi bài xích viết.